Démarche créative : Quand le binaire rencontre la créativité
Le projet Bintype est né d’une idée simple mais originale : expliquer à mes enfants le code binaire tout en leur montrant comment des caractères peuvent être représentés dans une matrice limitée, comme celle d’une calculatrice. Cette démarche éducative a été enrichie par un désir d’expérimentation graphique et technique. Le résultat ? Une typographie où chaque caractère est défini par une séquence binaire, illustrant le lien entre le monde digital et la création visuelle.
L’idée m’est venue en manipulant une calculatrice retournée, une activité de jeunesse familière à beaucoup : qui n’a jamais essayé de transformer des chiffres en mots, comme 713705 devenu SOLEIL ? Ce simple jeu m’a rappelé les possibilités créatives qu’offrent les contraintes d’une trame segmentée. Chaque caractère repose sur une structure faite de segments, où chaque segment peut être activé (1) ou désactivé (0). Cette alternance binaire confère à chaque caractère un aspect unique, à la croisée de la logique numérique et de l’expression visuelle.
Inspiration et défis
La conception de tout l’alphabet sur une matrice de 8 bits n’a pas été sans défis. Certains caractères, comme le M et le W, ont nécessité l’utilisation de deux matrices côte à côte, ajoutant une complexité supplémentaire au projet. Pour résoudre ce problème, j’ai dû intégrer un neuvième bit dans le code binaire afin d’indiquer si un caractère utilise une ou deux matrices.
Détails techniques : Décrypter la typographie binaire
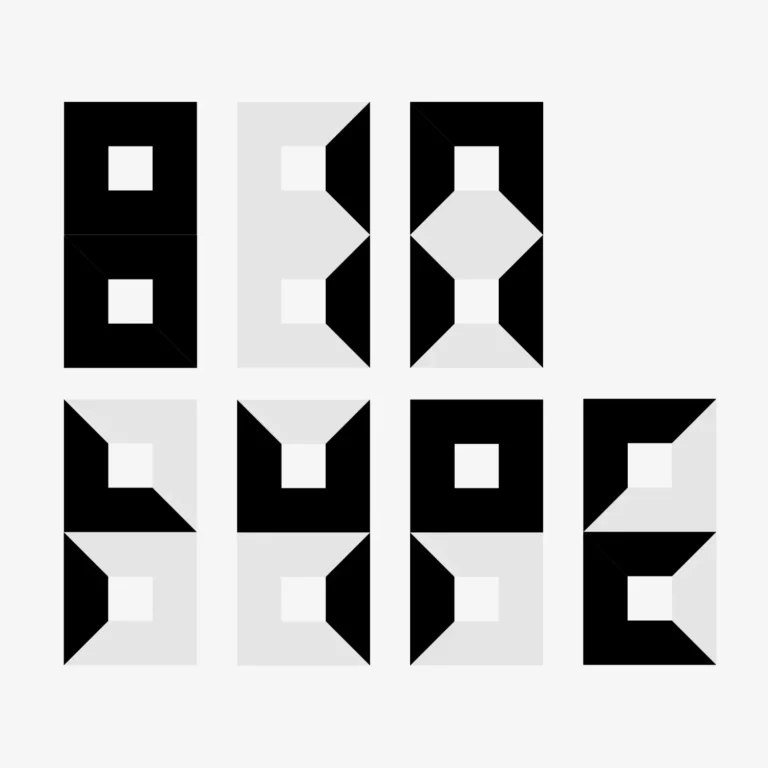
Chaque caractère de la typographie est conçu à partir d’un SVG de base. Ce SVG est une matrice composée de huit polygones agencés dans un mouvement circulaire (dans le sens des aiguilles d’une montre). Voici un aperçu de la logique de conception :
• 1 : Colorie le segment en noir.
• 0 : Laisse le segment dans sa couleur initiale (gris clair).
Code binaire et exemple
Chaque caractère est associé à un code binaire unique. Par exemple, la lettre A est représentée par le code : 1111 0101 0.
SVG de base
Voici le SVG utilisé pour la création des caractères :
<svg id="" data-name="" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 366.76 733">
<defs>
<style>
.c0 { fill: #e5e5e5; }
.c1 { fill: #000; }
</style>
</defs>
<!-- Les polygones pour former les segments -->
<polygon class="c0" points="0 0 366.5 0 244.33 122.17 122.17 122.17 0 0"/>
<polygon class="c0" points="366.5 0 366.5 366.5 244.33 244.33 244.33 122.17 366.5 0"/>
<polygon class="c0" points="366.5 366.17 0 366.17 122.17 244 244.33 244 366.5 366.17"/>
<polygon class="c0" points="0 366.83 0 0.33 122.59 122.5 122.59 244.67 0 366.83"/>
<polygon class="c0" points="0.25 366.5 366.75 366.5 244.59 488.67 122.42 488.67 0.25 366.5"/>
<polygon class="c0" points="366.76 366.5 366.76 733 244.59 610.83 244.59 488.67 366.76 366.5"/>
<polygon class="c0" points="366.5 733 0 733 122.17 610.83 244.33 610.83 366.5 733"/>
<polygon class="c0" points="0 733 0 366.5 122.17 488.67 122.17 610.83 0 733"/>
</svg>
Testez et créez votre propre typographie
Grâce à une démo interactive, vous pouvez explorer les possibilités offertes par Bintype. Essayez le générateur de caractères disponible ici :
👉 Tester le générateur de caractères Bintype
Comment ça fonctionne ?
1. Sélectionnez ou générez un code binaire pour un caractère.
2. Observez comment chaque “1” colore un segment et chaque “0” le laisse vide.
3. Créez un message unique avec cette typographie binaire.
Partagez vos créations
Envie de participer au projet ? Créez votre propre message avec la typographie Bintype, faites une capture d’écran, et partagez-le avec moi sur linkedin. Qui sait, votre création pourrait inspirer une prochaine étape du projet !